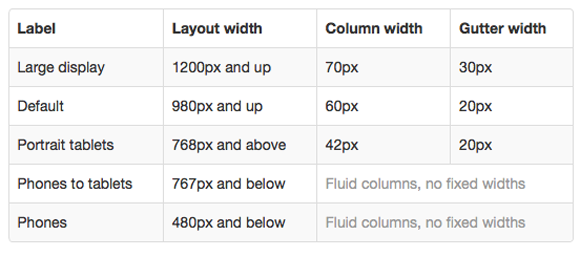
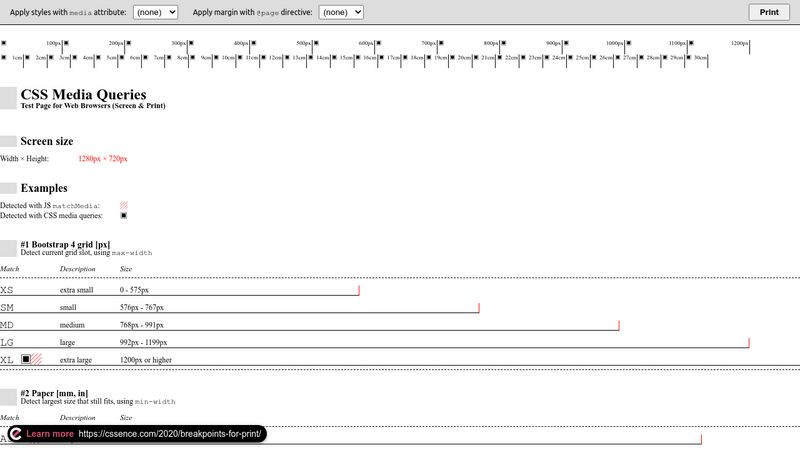
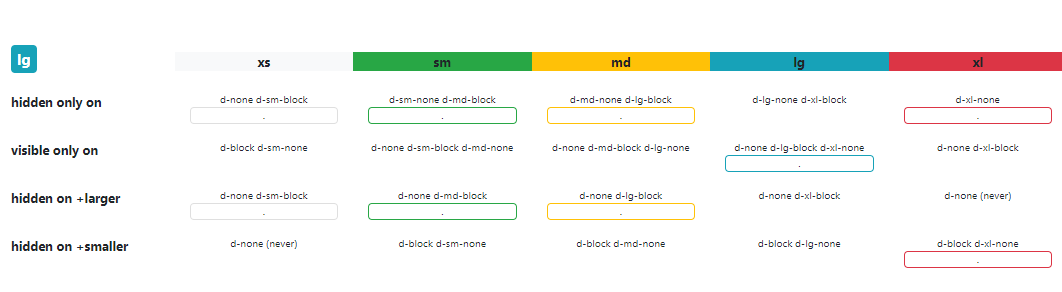
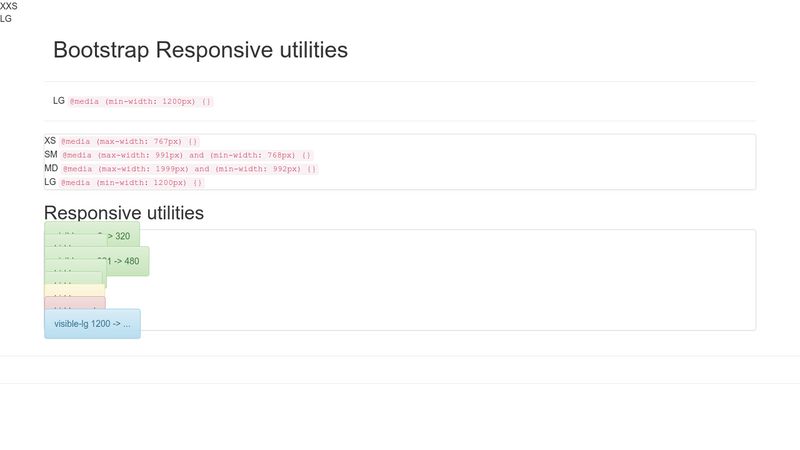
What are typical screen-width breakpoints that should be considered for CSS media queries when designing a responsive website, since devices come in all shapes and sizes? - Quora
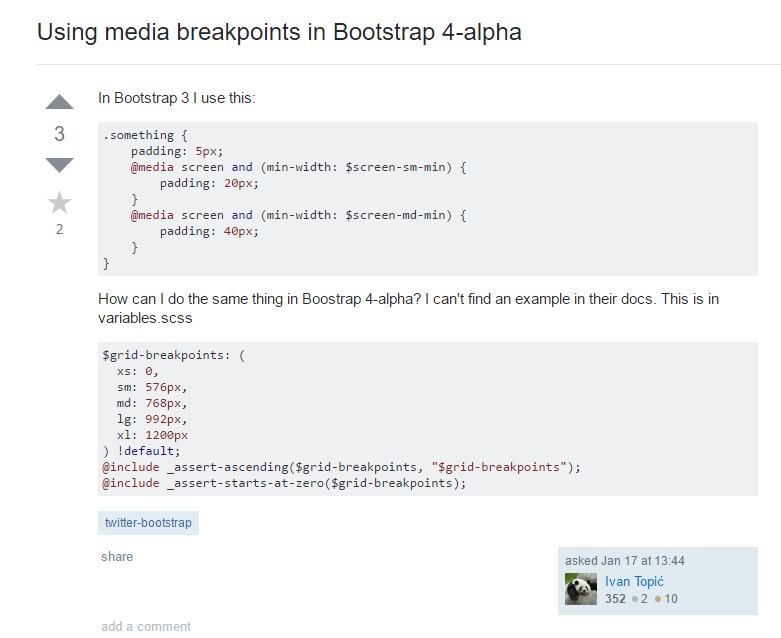
480px Media Query Not Working When Tablet Media Queries Removed · Issue #1784 · twbs/bootstrap · GitHub