CSS clip-path rect() shape function implemented incorrectly · Issue #3060 · NativeScript/NativeScript · GitHub

css - SVG ClipPath: Why does applying the clip path to a DIV have different results to an IMAGE? - Stack Overflow

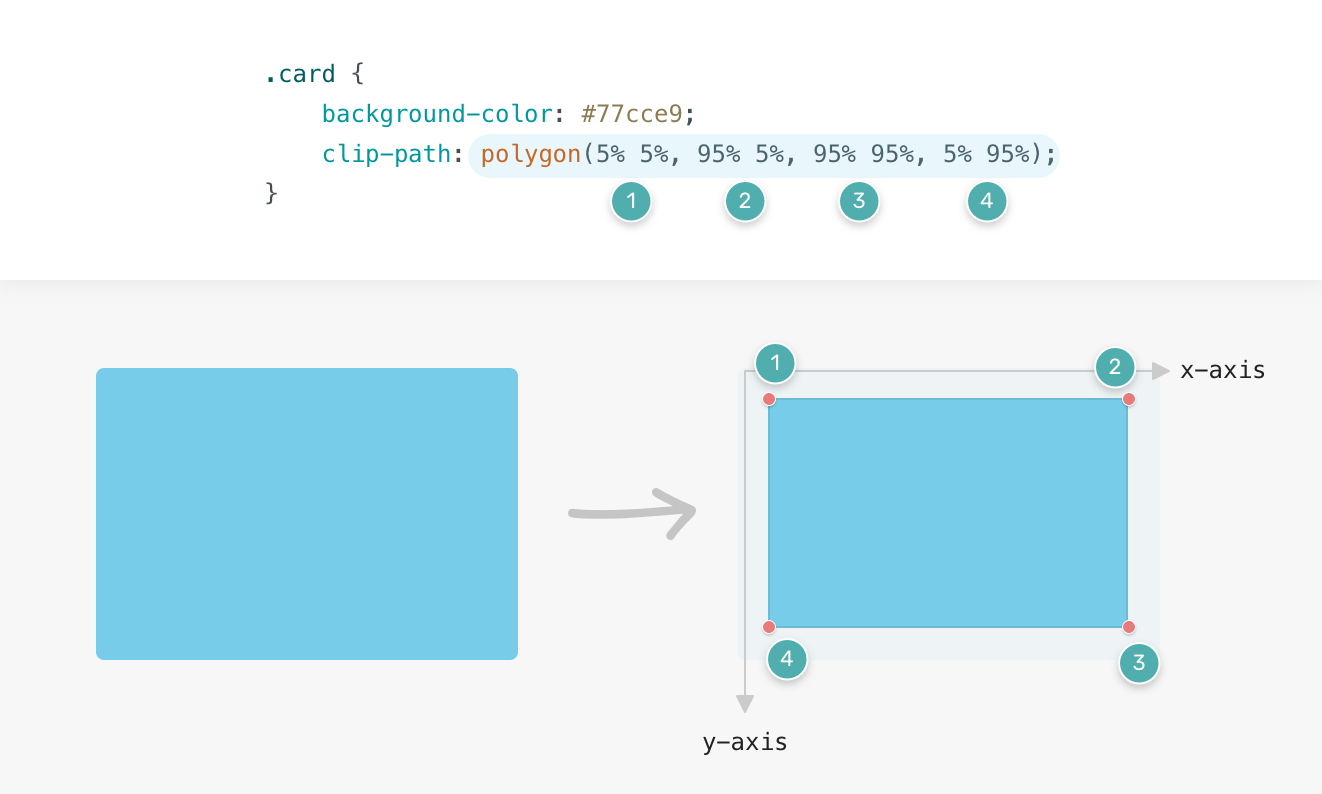
Pratham on Twitter: "36. CSS 3 maker https://t.co/DNY3DvHopw 37. CSS clip path maker https://t.co/Vz3ncWSbFc 38. CSS shapes generator https://t.co/Xq5ay45cL7 39. Pattern generator https://t.co/NQuV7pxLIz 40. Background image generator https://t.co ...