
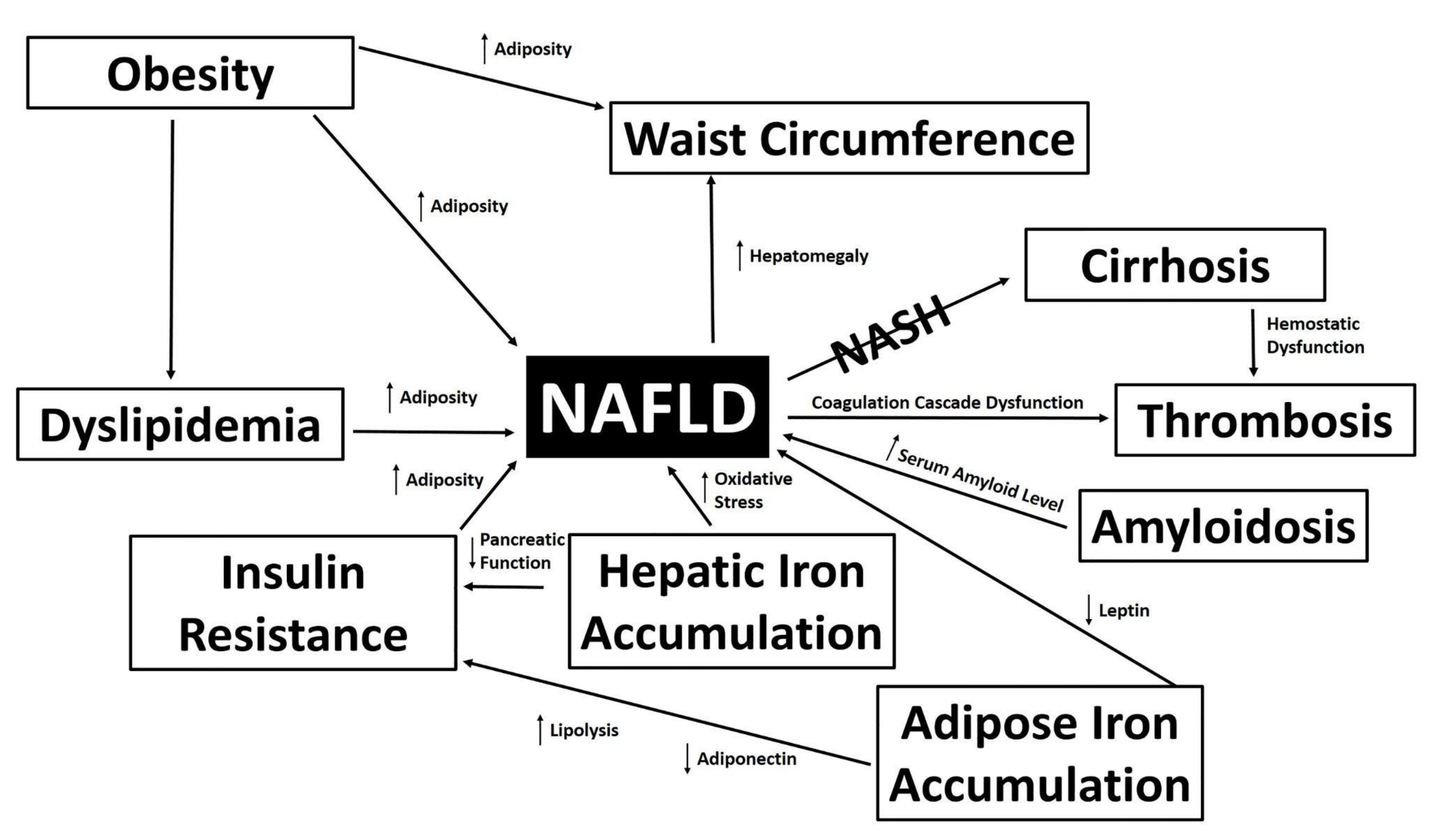
Biomedicines | Free Full-Text | Mechanisms Underlying Antipsychotic-Induced NAFLD and Iron Dysregulation: A Multi-Omic Approach

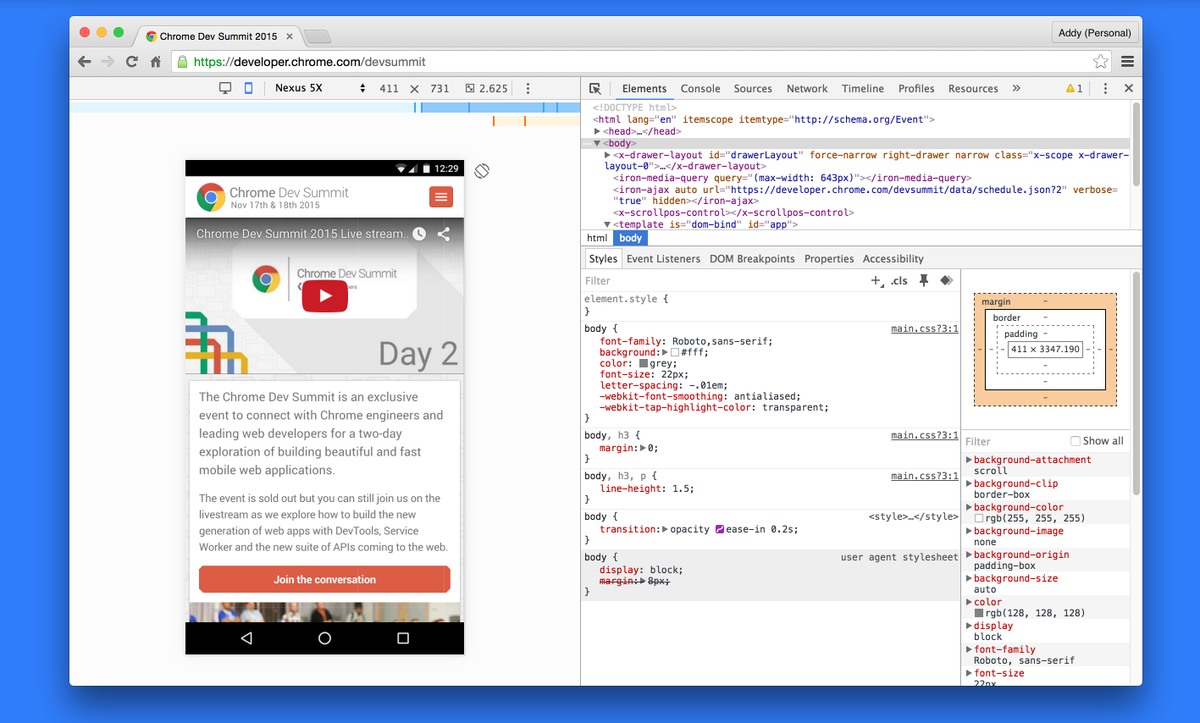
Addy Osmani on Twitter: ".@ChromeDevTools refreshed Device Mode: streamlined navigation bar above viewport. Putting mobile front and centre: https://t.co/DEeX1lnNhp" / Twitter