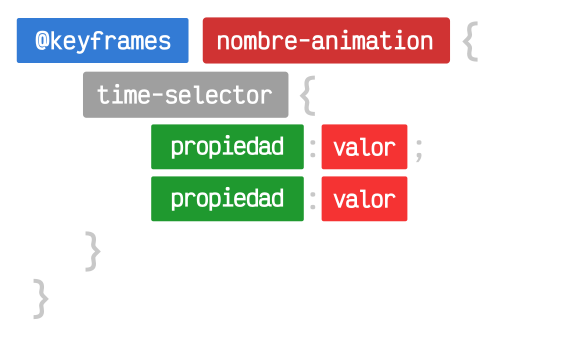
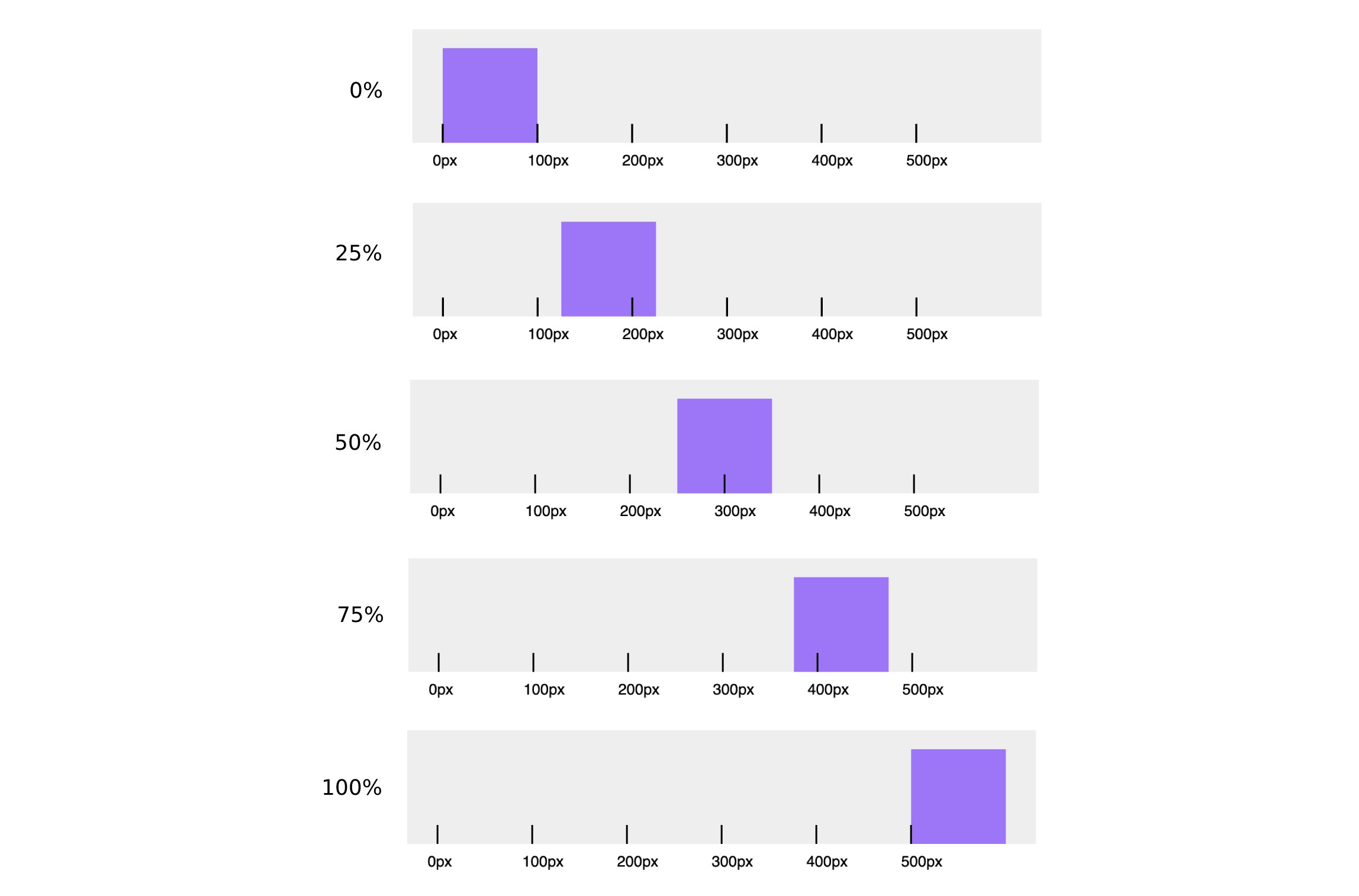
CSS Keyframes Tutorial | CSS Keyframes Explained | CSS Tutorial For Beginners | Simplilearn - YouTube

The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida. | Understanding Easing Functions For CSS Animations And Transitions - The Branding Store | Logo Design, Web Design
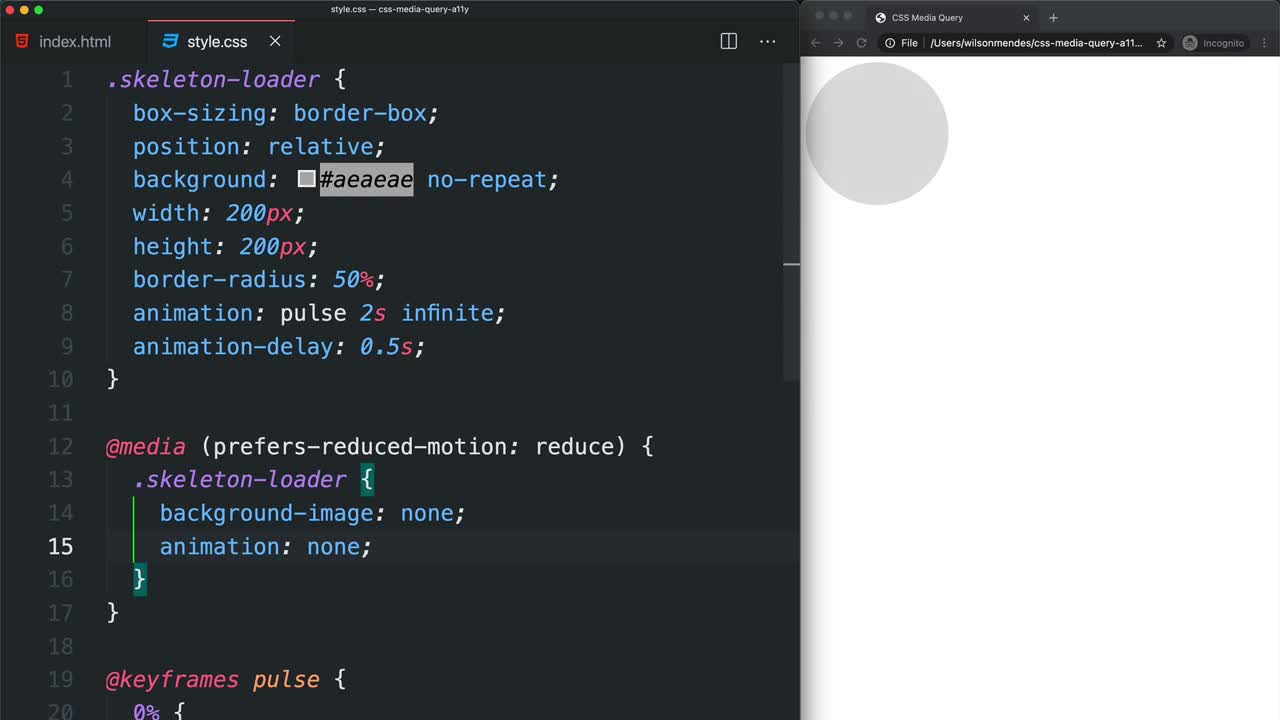
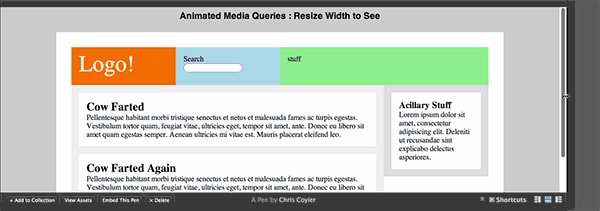
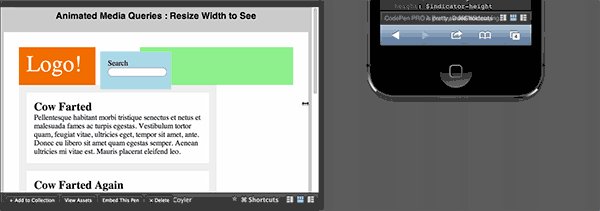
GitHub - TCotton/postcss-mq-keyframes: This plugin will move any keyframe animations from inside media queries to the bottom of the CSS file




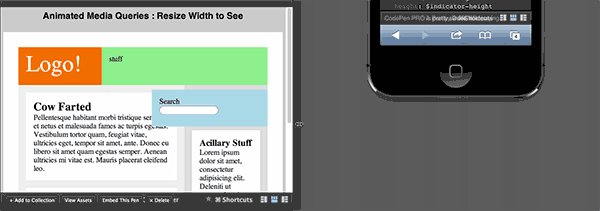
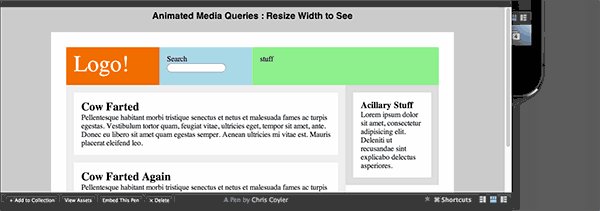
![What are CSS Breakpoints and Media Query Breakpoints [2022 UPDATED] What are CSS Breakpoints and Media Query Breakpoints [2022 UPDATED]](https://testsigma.com/blog/wp-content/uploads/What-are-CSS-Breakpoints-and-Media-Query-Breakpoints-2022-UPDATED.jpg)