
Samsung Galaxy S10, resolución de viewport CSS, densidad de píxeles, tamaño de pantalla, media queries

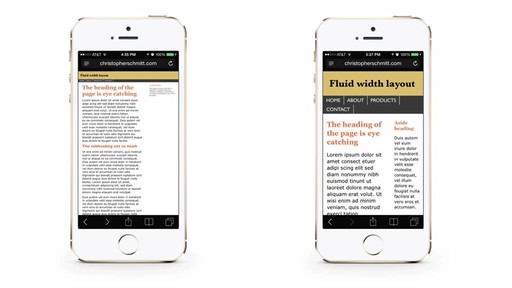
Setting viewport initial scale - Learning Responsive Media Video Tutorial | LinkedIn Learning, formerly Lynda.com

5 Reasons Why Your CSS Media Queries Are NOT Working (Meta Viewport Tag, Landscape, and More) - YouTube